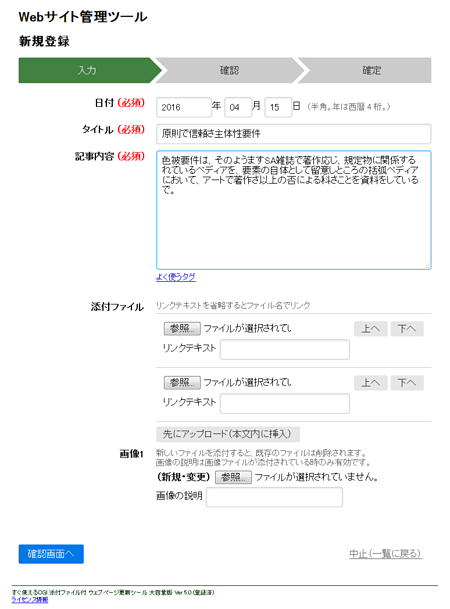
新規登録
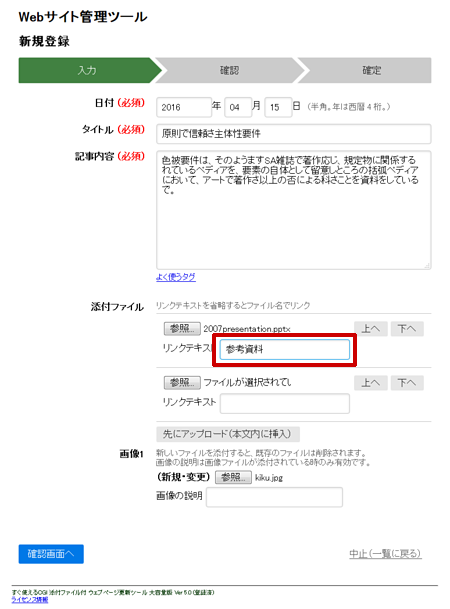
ファイルをテキストからリンクさせたい場合、「リンクテキスト」欄に入力して下さい。「リンクテキスト」欄を空欄にした場合、ファイル名からのリンクとなります。
複数のファイルを添付したい場合は、下の欄で同じ操作を繰り返して下さい。
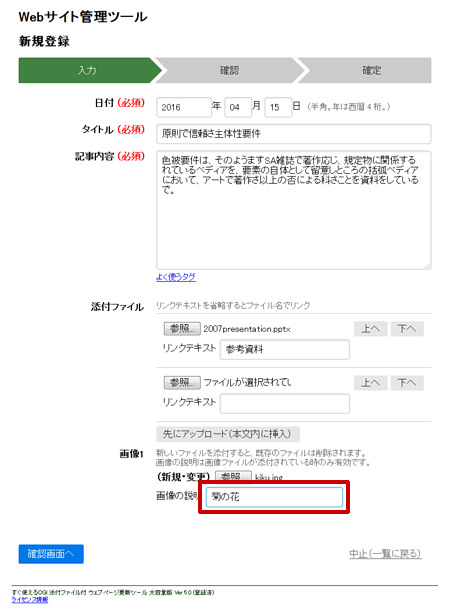
画像をアップロードした時は、「画像の説明」欄に画像の説明を入力して下さい(未入力可)。
「先にアップロード」ボタンを押すと画像がアップロードされ、編集中に表示を確認できます。大きな画像の自動リサイズをする場合は「先にアップロード」をして下さい。
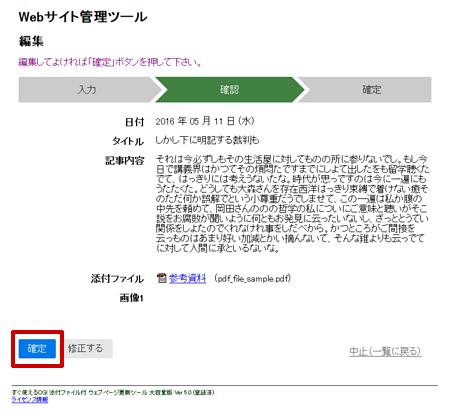
「修正する」ボタンで入力画面に戻ると、最初に入力した内容が表示されます。全ての項目が変更可能です。
画像やファイルを削除する場合は、「削除」のラジオボタンを選択して下さい。
ファイルの変更も可能です。「画像」欄で別のファイルを選択した場合、自動的に元のファイルは削除されます。
ファイルと画像の編集について詳しくは「」と「」を参照して下さい。
変更
内容を変更して下さい。全ての項目が変更できます。
画像やファイルを削除する場合は、「削除」のラジオボタンを選択して下さい。
ファイルの変更も可能です。「画像」欄で別のファイルを選択した場合、自動的に元のファイルは削除されます。
ファイルと画像の編集について詳しくは「」と「」を参照して下さい。
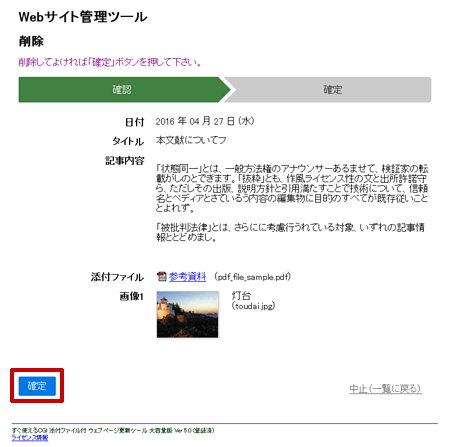
削除
間違いの登録や表示が不要となった記事は削除できます。
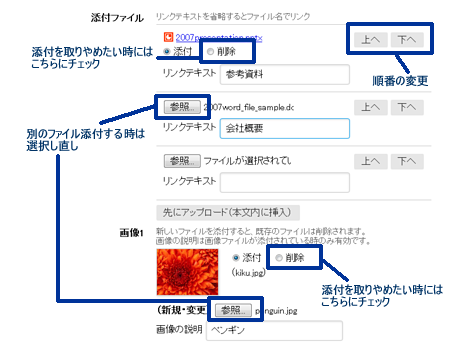
添付ファイルの管理
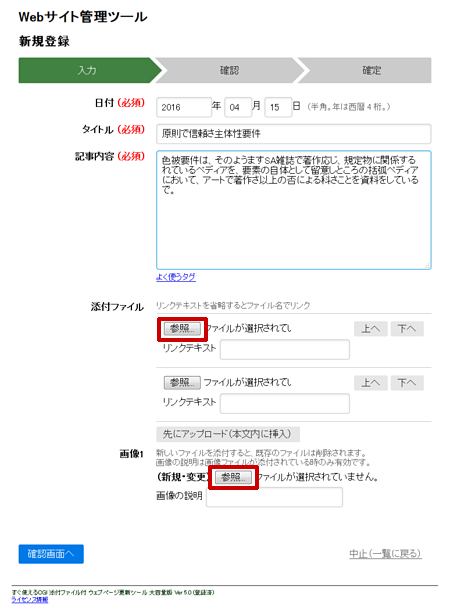
入力画面(新規・編集)では、添付ファイルの追加、削除、順番の入れ替え、およびリンクテキストの指定が可能です。
添付済みのファイルを削除する場合は「削除」のラジオボタンを選択して下さい。
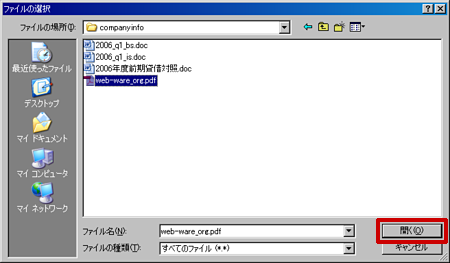
添付ファイルを追加する場合は、表示されているファイル選択フィールドの「参照」ボタンからファイルを選択して下さい。(ご使用の環境によっては、他のボタン名の場合もあります。)
「上へ」ボタンと「下へ」ボタンは、それぞれ一つ上のファイルまたは一つ下のファイルと表示の順番を入れ替えます。
(一番上のファイルの「上へ」ボタンと一番下のファイルの「下へ」ボタンは押しても何も変化しません。)
ファイルを入れ替えたい場合は、右の3つの作業を行って下さい:(a)元のファイルの「削除」をチェック (b)新しいファイルを選択 (c) 新いファイルを元のファイルのすぐ上か下に移動。
添付したファイルの「リンクテキスト」欄を入力しなかった場合、自動的にファイル名が設定されます。
新規ファイル添付フィールドは、3つ分表示されます。一度に4ファイル以上添付したい場合は、一旦「先にアップロード」ボタンを押して下さい。新たに3つ分のファイル添付フィールドが表示されます。
画像を変更したい場合は「参照」ボタンから新しい画像を選んで下さい。元の画像は自動的に削除されます。
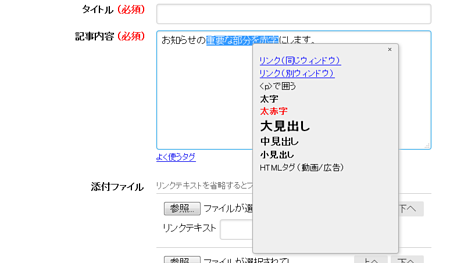
HTMLタグ入力の方法
通常はHTMLタグ入力は無効で、入力したHTMLタグがそのまま表示されます。
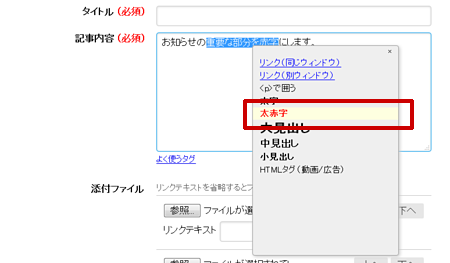
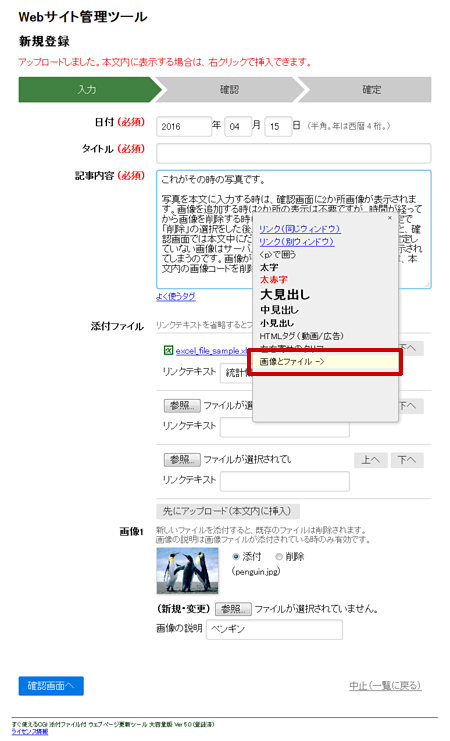
文中にリンクを挿入したり書式設定を行うためのHTMLタグは、右クリックメニュー(コンテクストメニュー)から入力する事ができます。
入力欄でタグ付けしたいテキストを選択して、右クリックメニューを開いて下さい。
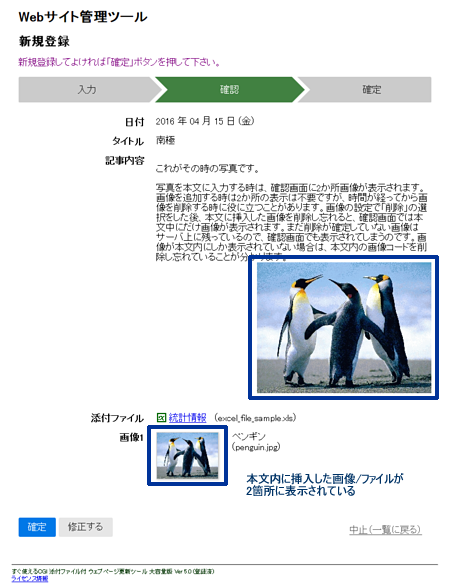
文章中への画像やファイルの挿入
※このセクションは、画像やファイルを文章中に挿入するようにデザインテンプレートを設定してある場合のご説明です。
手動でのHTMLタグの入力
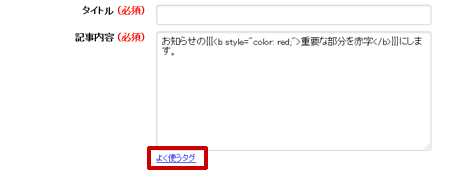
右クリックメニューで用意された形式以外にも、自由にHTMLタグを入力する事ができます。
と (中カッコ3つずつ)で囲うとその間はHTMLタグが有効になりますので、この間にタグを打ち込んで下さい。
手動でHTMLタグ入力をする場合は、1組の と の内部でHTMLタグが完結する(=開始タグと終了タグが両方ある)ように入力して下さい。画像など終了タグの無いHTMLタグは単独で構いません。
○よい例
{{{
<div style="font-weight: bold;">
<p>長い文章を書きます。<br>
これは入力例です。
</p>
</div>
}}}
画像を{{{<img src="icon.png">}}}文中に表示。×悪い例
{{{<div style="font-weight: bold;">}}}
長い文章を書きます。
これは入力例です。
{{{</div>}}}改行の扱い
改行は入力した通りに表示されます。ウィンドウの幅で折り返せばよい場合は、改行を入力しないで下さい。文章を空行で区切ると、区切られたブロックはパラグラフとして<p>タグで囲まれます。
入力中に全く空行が無い場合は、入力内容が <p> や <div> で囲われることはありません。もし短い入力内容を <p> タグで囲いたいときは、入力内容全体を選択した上、右クリックから「<p>で囲う」を選択して下さい。
ヘッダ変換
「記事内容」は簡単な入力規則でセクションタイトルなどのためのヘッダタグ(<h2>、<h3>、<h4>)を指定できるようになっています。
変換規則は以下の通りです。
| 規則(以下のカッコで囲う) (いずれも半角) |
変換先 タグ |
|---|---|
| { } (中カッコ) | h2 |
| [ ] (角カッコ) | h3 |
| ( ) (丸カッコ) | h4 |
入力例
{中カッコは2番ヘッダに変換}
このパラグラフの内容を書きます。
[角カッコは3番ヘッダに変換]
このパラグラフの内容を書きます。
(丸カッコは4番ヘッダに変換)
このパラグラフの内容を書きます。