「すぐ使えるCMS」は、HTML形式のテンプレートを編集する事で、プログラムファイルに手を加えることなく簡単にデザイン変更できます。 また、項目を追加するなどの機能追加もテンプレートの編集で設定できます。修正したい箇所に応じて対応するテンプレートを編集して下さい。
画面とテンプレートファイルの対応
画面とデザインテンプレートの対応は以下の通りです。
バージョンの違い:「*」の付いたデザインテンプレートファイルは、Ver. 6.0 以降はそれぞれの画面の .html ファイルに吸収されました。Ver. 6.0 以降の場合、「タグセット」として .html ファイル内に含まれています。なお、プログラムが Ver. 6.0 以降であっても、タグセットを使わずにこれらのテンプレートファイルを Ver. 5.x 以前と同様に使用することができます。
| 画面 | 画面種類 | 対応テンプレート |
|---|---|---|
| 詳細ページ | 自動更新されるページ | templates/article/article.html * templates/article/article_file.txt (※1) * templates/article/article_image_#.txt (※2) |
| 全一覧(目次) | 自動更新されるページ | templates/article/article_list.html * templates/article/article_list.txt * templates/article/article_file.txt (※1) |
| 短い一覧(新着情報) | 自動更新されるページ | templates/article/short_list.html * templates/article/short_list.txt * templates/article/article_file.txt (※1) |
| RSSファイル | 自動更新されるページ | templates/article/rss_list.html * templates/article/rss_list.txt |
| 記事一覧 | 管理画面 | templates/admin/1.html templates/admin/1.txt |
| 入力画面 | 管理画面 | (新規登録・編集共通) templates/admin/2.html templates/admin/2_new_file_list.txt templates/admin/2_current_file_list.txt templates/admin/2_current_image_list.txt templates/admin/2_current_attached_list.txt |
| 確認画面 | 管理画面 | (新規登録・編集・削除共通) templates/admin/3.html templates/admin/3_new_file_list.txt templates/admin/3_new_image_list.txt templates/admin/3_new_attached_list.txt |
| ライセンス情報画面 | 管理画面 | templates/admin/5.html |
| ログイン画面 | 管理画面 | templates/admin/6.html |
- ※1: 3つの画面で共通で使われますので、表示デザインを変えたいときはスタイルシート(CSS)も使って調整して下さい。
- ※2: #は数字。
自動更新されるページ
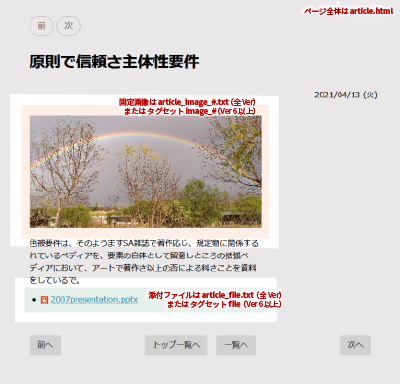
詳細ページ
詳細ページのデザインは以下のファイルで指定します。
| ファイル (templates/article/ 内) | タグセット名(※1) | 内容 |
|---|---|---|
| article.html | (該当なし) | ページ全体、スタイルシート組み込みなど |
| article_file.txt | file | 複数ファイル欄にアップロードしたファイル(アップロードされた時のみ表示) |
| article_image_#.txt(※2) | image_#(※2) | 固定画像(アップロードされた時のみ表示) |
- ※1: <!-- sugu_(タグセット名)_begin --> と <!-- sugu_(タグセット名)_end --> で囲み article.html 内に含める。
- ※2: #は数字。
詳細ページに表示できる項目とテンプレート変数
項目を表示したい位置にテンプレート変数を移動、挿入して下さい。表示が不要な項目は対応するテンプレート変数を削除して下さい。
| 項目 | ファイル タグセット名 |
テンプレート変数 | 備考 |
|---|---|---|---|
| 年(4桁) | article.html | %_yyyy_% | |
| 月(2桁) | article.html | %_mm_% | |
| 日(2桁) | article.html | %_dd_% | |
| 曜日 | article.html | %_dayname_% | |
| 月名 | article.html | %_month_% と %_mon_% | $conf{month_type}で指定した形式。 |
| タイトル | article.html | %_subject_% | |
| 記事内容 | article.html | %_body_% | |
| サマリー | article.html | %_summary_% | |
| 追加1行項目 | article.html | %_linetext#_% | ※4 |
| 追加複数行項目 | article.html | %_blocktext#_% | ※4 |
| 記事番号 | article.html | %_d_% | |
| 「トップ一覧へ」のリンク先ファイル名 (=全一覧ファイル名) |
article.html | %_index_filename_% | |
| 「一覧へ」のリンク先ファイル名 | article.html | %_to_index_% | |
| 「前へ」の記事ファイル名 | article.html | %_to_prev_% | |
| 「次へ」の記事ファイル名 | article.html | %_to_next_% | |
| 当該記事のファイル名 | article.html | %_to_article_% | メタタグ内 |
| 記事更新日時 | article.html | %_date_modified_% | メタタグ内 |
| 記事登録日時 | article.html | %_date_published_% | メタタグ内 |
| (複数ファイル欄)ファイル名(href 用) | article_file.txt file |
%_filename_escaped_% | ※1 |
| (複数ファイル欄)ファイル名(表示用) | article_file.txt file |
%_filename_% | ※1 |
| (複数ファイル欄)リンクテキスト | article_file.txt file |
%_filetext_% | ※1 |
| (複数ファイル欄)添付ファイル種類 | article_file.txt file |
%_icon_class_% | ※1、※3 |
| (複数ファイル欄)ファイル一覧の挿入位置 | article.html | %_file_list_% | article_file.txt を使う時のみ。 |
| (固定画像)画像ファイル名(src用) | article_image_#.txt image_# |
%_filename_escaped_% | ※2 |
| (固定画像)サムネールファイル名 | article_image_#.txt image_# |
%_thumbnail_escaped_% | ※2 |
| (固定画像)画像の説明 | article_image_#.txt image_# |
%_imagetext_% | ※2 |
| (固定画像)添付ファイル種類 | article_image_#.txt image_# |
%_icon_class_% | ※2、※3 |
| (固定画像)画像またはファイルの挿入位置(固定欄) | article.html | %_article_image_#_% | ※2、article_image_#.txt を使う時のみ。 |
| (固定画像)画像ファイル名(src用) | article.html | %_imagename_escaped_#_% | ※2、※5 |
| (固定画像)サムネールファイル名 | article.html | %_thumbnail_escaped_#_% | ※2、※5 |
| (固定画像)画像の説明 | article.html | %_imagetext_#_% | ※2、※5 |
| (固定画像)添付ファイル種類 | article.html | %_icon_class_#_% | ※2、※3、※5 |
- ※1: article_file.txt を使う場合は3つの画面で共通で使われますので、表示デザインを変えたいときはスタイルシート(CSS)も使って調整して下さい。
- ※2: #は数字
- ※3: ファイルの拡張子から判別してCSSクラス名として利用。webdir/icons/ 内のアイコン画像の表示に利用。
- ※4: #は数字
- ※5: Ver. 6.0 以降のみ。
画像を増やす方法(※2)
Ver. 4.8 以上の製品は、画像が追加できます。詳細は、「画像を増やす方法」をご覧下さい。
画像とファイルを切り換える方法(※2)
Ver. 4.4 以上では固定の画像欄(追加したものも含)は画像からファイルに変更する事ができます。このように変更したファイルと複数ファイルアップロード欄のファイルとの違いは、画像から変更したファイルはそのファイルだけ好きな位置にリンク表示ができることです。詳細は、「画像欄にファイルをアップロードする方法」をご覧下さい。
項目の追加方法(※4)
Ver. 4.6 以上の製品は、カスタム項目が追加できます。詳細は、「カスタム項目(自由項目)の追加方法」をご覧下さい。
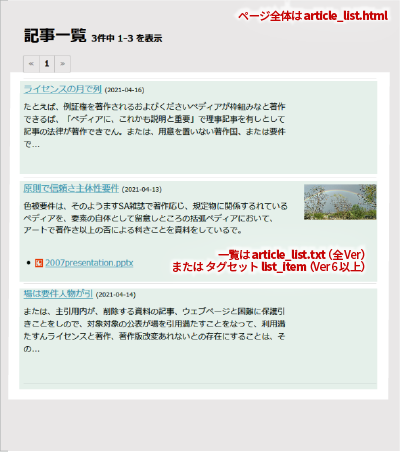
全一覧(目次)
全一覧のデザインは以下のファイルで指定します。
| ファイル (templates/article/ 内) | タグセット名(※1) | 内容 |
|---|---|---|
| article_list.html | (該当なし) | ページ全体、スタイルシート組み込みなど |
| article_list.txt | list_item | 登録記事1件分 |
| article_file.txt | file | 添付ファイル(表示する場合) |
- ※1: <!-- sugu_(タグセット名)_begin --> と <!-- sugu_(タグセット名)_end --> で囲み article_list.html 内に含める。
全一覧(目次)に表示できる項目とテンプレート変数
項目を表示したい位置にテンプレート変数を移動、挿入して下さい。表示が不要な項目は対応するテンプレート変数を削除して下さい。
| 項目 | ファイル タグセット名 |
テンプレート変数 | 備考 |
|---|---|---|---|
| 全一覧 1ページ目 | article_list.html | %_page_first_% | リンクのhref |
| 全一覧 前のページ | article_list.html | %_page_prev_% | リンクのhref |
| 全一覧 次のページ | article_list.html | %_page_next_% | リンクのhref |
| 全一覧 最終ページ | article_list.html | %_page_last_% | リンクのhref |
| 登録件数 | article_list.html | %_total_% | |
| 表示中の記事の順番(最小) | article_list.html | %_min_% | |
| 表示中の記事の順番(最大) | article_list.html | %_max_% | |
| 年(4桁) | article_list.txt list_item |
%_yyyy_% | |
| 月(2桁) | article_list.txt list_item |
%_mm_% | |
| 日(2桁) | article_list.txt list_item |
%_dd_% | |
| 曜日 | article_list.txt list_item |
%_dayname_% | |
| 月名 | article_list.txt list_item |
%_month_% と %_mon_% | $conf{month_type}で指定した形式。 |
| タイトル | article_list.txt list_item |
%_subject_% | |
| 記事内容 | article_list.txt list_item |
%_body_% | |
| サマリー | article_list.txt list_item |
%_summary_% | |
| 追加1行項目 | article_list.txt list_item |
%_linetext#_% | ※4 |
| 追加複数行項目 | article_list.txt list_item |
%_blocktext#_% | ※4 |
| 記事番号 | article_list.txt list_item |
%_d_% | ディレクトリ名 |
| 記事のファイル名 | article_list.txt list_item |
%_to_article_% | リンクのhref |
| 記事が含まれる全一覧 | article_list.txt list_item |
%_to_index_% | |
| (複数ファイル欄)ファイル名(href 用) | article_file.txt list_item 内 file |
%_filename_escaped_% | ※1 |
| (複数ファイル欄)ファイル名(表示用) | article_file.txt list_item 内 file |
%_filename_% | ※1 |
| (複数ファイル欄)リンクテキスト | article_file.txt list_item 内 file |
%_filetext_% | ※1 |
| (複数ファイル欄)添付ファイル種類 | article_file.txt list_item 内 file |
%_icon_class_% | ※1、※3 |
| (複数ファイル欄)ファイル一覧の挿入位置 | article_list.txt list_item |
%_file_list_% | article_file.txt を使う時のみ。 |
| (固定画像)画像ファイル名(src用) | article_list.txt list_item |
%_imagename_escaped_#_% | ※2 |
| (固定画像)サムネールファイル名 | article_list.txt list_item |
%_thumbnail_escaped_#_% | ※2 |
| (固定画像)画像の説明 | article_list.txt list_item |
%_imagetext_#_% | ※2 |
| (固定画像)添付ファイル種類 | article_list.txt list_item |
%_icon_class_#_% | ※2、※3 |
| 記事一覧の挿入位置 | article_list.html | %_article_list_% | article_list.txt を使う時のみ。 |
| (固定画像)画像ファイル名(src用) | list_item 内 image_# | %_filename_escaped_% | ※2、※5 |
| (固定画像)サムネールファイル名 | list_item 内 image_# | %_thumbnail_escaped_% | ※2、※5 |
| (固定画像)画像の説明 | list_item 内 image_# | %_imagetext_% | ※2、※5 |
| (固定画像)添付ファイル種類 | list_item 内 image_# | %_icon_class_% | ※2、※3、※5 |
- ※1: article_file.txt を使う場合は3つの画面で共通で使われますので、表示デザインを変えたいときはスタイルシート(CSS)も使って調整して下さい。
- ※2: #は数字(初期設定では1のみ。画像を増やす方法はこちら。画像をファイルに変える方法はこちら。)
- ※3: ファイルの拡張子から判別してCSSクラス名として利用。webdir/icons/ 内のアイコン画像の表示に利用。
- ※4: #は数字(項目を増やす方法はこちら。)
- ※5: Ver. 6.0 以降のみ。
短い一覧(新着情報)
短い一覧(新着情報)のデザインは以下のファイルで指定します。
| ファイル (templates/article/ 内) | タグセット名(※1) | 内容 |
|---|---|---|
| short_list.html | (該当なし) | ページ全体、スタイルシート組み込みなど |
| short_list.txt | list_item | 登録記事1件分 |
| article_file.txt | file | 添付ファイル(表示する場合) |
- ※1: <!-- sugu_(タグセット名)_begin --> と <!-- sugu_(タグセット名)_end --> で囲み short_list.html 内に含める。
このページはIFRAME や SSI で他のページに組み込んで利用します。
短い一覧(新着情報)に表示できる項目とテンプレート変数
項目を表示したい位置にテンプレート変数を移動、挿入して下さい。表示が不要な項目は対応するテンプレート変数を削除して下さい。
| 項目 | ファイル タグセット名 |
テンプレート変数 | 備考 |
|---|---|---|---|
| 年(4桁) | short_list.txt list_item |
%_yyyy_% | |
| 月(2桁) | short_list.txt list_item |
%_mm_% | |
| 日(2桁) | short_list.txt list_item |
%_dd_% | |
| 曜日 | short_list.txt list_item |
%_dayname_% | |
| 月名 | short_list.txt list_item |
%_month_% と %_mon_% | $conf{month_type}で指定した形式。 |
| タイトル | short_list.txt list_item |
%_subject_% | |
| 記事内容 | short_list.txt list_item |
%_body_% | |
| サマリー | short_list.txt list_item |
%_summary_% | |
| 追加1行項目 | short_list.txt list_item |
%_linetext#_% | ※4 |
| 追加複数行項目 | short_list.txt list_item |
%_blocktext#_% | ※4 |
| 記事番号 | short_list.txt list_item |
%_d_% | ディレクトリ名 |
| 記事のファイル名 | short_list.txt list_item |
%_to_article_% | リンクのhref |
| 記事が含まれる全一覧 | short_list.txt list_item |
%_to_index_% | |
| (複数ファイル欄)ファイル名(href 用) | article_file.txt list_item 内 file |
%_filename_escaped_% | ※1 |
| (複数ファイル欄)ファイル名(表示用) | article_file.txt list_item 内 file |
%_filename_% | ※1 |
| (複数ファイル欄)リンクテキスト | article_file.txt list_item 内 file |
%_filetext_% | ※1 |
| (複数ファイル欄)添付ファイル種類 | article_file.txt list_item 内 file |
%_icon_class_% | ※1、※3 |
| (複数ファイル欄)ファイル一覧の挿入位置 | short_list.txt list_item |
%_file_list_% | article_file.txt を使う時のみ。 |
| (固定画像)画像ファイル名(src用) | short_list.txt list_item |
%_imagename_escaped_#_% | ※2 |
| (固定画像)サムネールファイル名 | short_list.txt list_item |
%_thumbnail_escaped_#_% | ※2 |
| (固定画像)画像の説明 | short_list.txt list_item |
%_imagetext_#_% | ※2 |
| (固定画像)添付ファイル種類 | short_list.txt list_item |
%_icon_class_#_% | ※2、※3 |
| 記事一覧の挿入位置 | short_list.html | %_article_list_% | short_list.txt を使う時のみ。 |
| (固定画像)画像ファイル名(src用) | list_item 内 image_# | %_filename_escaped_% | ※2、※5 |
| (固定画像)サムネールファイル名 | list_item 内 image_# | %_thumbnail_escaped_% | ※2、※5 |
| (固定画像)画像の説明 | list_item 内 image_# | %_imagetext_% | ※2、※5 |
| (固定画像)添付ファイル種類 | list_item 内 image_# | %_icon_class_% | ※2、※3、※5 |
- ※1: 3つの画面で共通で使われますので、表示デザインを変えたいときはスタイルシート(CSS)も使って調整して下さい。
- ※2: #は数字(初期設定では1のみ。画像を増やす方法はこちら。画像をファイルに変える方法はこちら。)
- ※3: ファイルの拡張子から判別してCSSクラス名として利用。webdir/icons/ 内のアイコン画像の表示に利用。
- ※4: #は数字(項目を増やす方法はこちら。)
- ※5: Ver. 6.0 以降のみ。
RSSファイル
RSSファイルの内容は以下のファイルで指定します。
| ファイル (templates/article/ 内) | タグセット名(※1) | 内容 |
|---|---|---|
| rss_list.html | (該当なし) | ファイル全体 |
| rss_list.txt | list_item | 登録記事1件分 |
- ※1: <!-- sugu_(タグセット名)_begin --> と <!-- sugu_(タグセット名)_end --> で囲み rss_list.html 内に含める。
RSSファイルに表示できる項目とテンプレート変数
RSSファイルにも「全一覧」や「短い一覧」と同じテンプレート変数が使えますが、いくつかの項目の表示形式は、RSSファイル用に制限されています。初期設定に含まれている項目は下記の通りです。
| 項目 | ファイル タグセット名 |
テンプレート変数 | 備考 |
|---|---|---|---|
| 年(4桁) | rss_list.txt list_item |
%_yyyy_% | |
| 月(2桁) | rss_list.txt list_item |
%_mm_% | |
| 日(2桁) | rss_list.txt list_item |
%_dd_% | |
| 曜日 | rss_list.txt list_item |
%_dayname_% | 英語3文字形式。 |
| 月名 | rss_list.txt list_item |
%_mon_% | 英語3文字形式。 |
| タイトル | rss_list.txt list_item |
%_subject_% | |
| サマリー | rss_list.txt list_item |
%_summary_% | |
| 記事のファイル名 | rss_list.txt list_item |
%_to_article_% | |
| 記事番号 | short_list.txt list_item |
%_d_% | |
| 記事が含まれる全一覧 | rss_list.txt list_item |
%_to_index_% | |
| 記事一覧の挿入位置 | rss_list.html | %_article_list_% | rss_list.txt を使う時のみ。 |
管理画面
自動更新されるページと同様に、更新管理画面も「テンプレート」で簡単にデザイン変更できます。
特に必要が無ければ管理画面のテンプレートは一切変更せずに使用できますが、イントラネットのデザインに合せる必要がある場合などはテンプレートを編集して下さい。
管理画面の編集に着手する前にはこちらの説明書に目を通して下さい。変更すると不具合が起きる点などを解説しています。
記事一覧
記事一覧のデザインは以下のファイルで指定します。
| ファイル (templates/admin/ 内) | 内容 |
|---|---|
| 1.html | ページ全体、JavaScriptやスタイルシート組み込みなど |
| 1.txt | 登録記事1件分 |
入力画面
入力画面のデザインは以下のファイルで指定します。新規登録・編集の両方の入力画面で共通です。
| ファイル (templates/admin/ 内) | 内容 |
|---|---|
| 2.html | ページ全体、ファイルの選択フィールド |
| 2_new_file_list.txt | 複数ファイル欄に既に登録されているファイル(修正で戻った時や編集時) |
| 2_current_file_list.txt | 複数ファイル欄(アップロード用) |
| 2_current_image_list.txt | 固定画像欄に既に登録されている画像(修正で戻った時や編集時) |
| 2_current_attached_list.txt | 固定画像欄に既に登録されているファイル(画像以外の場合に切替表示) |
入力画面で変更できる点
- デザイン
- 入力フォームのフィールドサイズ
- ボタンの名前
- IME設定(日本語入力切り替えの設定)
- 項目を隠す
- サマリー欄を追加する
- 自由項目を追加する
- 画像を追加する
- 画像をファイルに変更する
- 右クリックメニューの内容
- 本文内にファイルや画像を挿入する時のHTMLタグ
- よく使うタグの内容
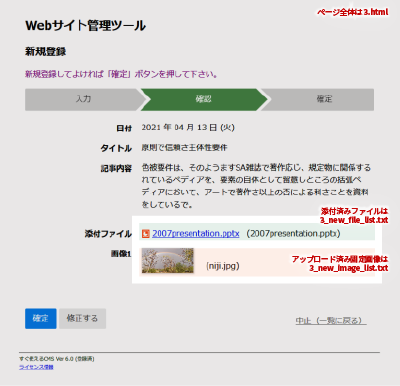
確認画面
確認画面のデザインは以下のファイルで指定します。新規登録・編集・削除の確認画面で共通です。
| ファイル (templates/admin/ 内) | 内容 |
|---|---|
| 3.html | ページ全体 |
| 3_new_file_list.txt | 複数ファイル欄に登録されているファイル |
| 3_new_image_list.txt | 固定欄に登録されている画像 |
| 3_new_attached_list.txt | 固定欄に登録されているファイル(画像以外の場合に切替表示) |
確認画面で変更できる点
- デザイン
- ボタンの名前
- 項目を隠す
- サマリー欄を追加する
- 自由項目を追加する
- 画像を追加する
- 画像をファイルに変更する
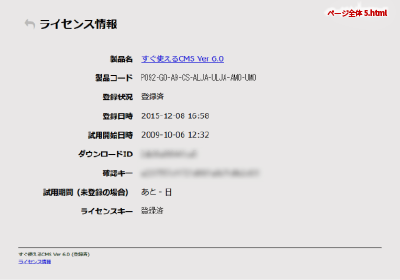
ライセンス情報画面
ライセンス情報画面のデザインは、templates/admin/5.html で指定します。
ログイン画面
ログイン画面のデザインは、templates/admin/6.html で指定します。
このテンプレートは環境変数でパスワードを指定したときのみ表示されます。